ClearOPS C.A.M. Platform

"How do we make security questionnaires more manageable and easier to answer?"
Overview
In Spring of 2020, I interned as a UX Designer & Researcher at ClearOPS, a cybersecurity / privacy startup that helps companies answer security questionnaires. Sales, legal, and IT departments of tech companies receive these questionnaires (usually by a potential client), which are tedious, arduous, and often unanswerable by a singular employee.
My role involved completing UX research to better understand the issues around this pain point and designing potential solutions.
Role
For my role, I conducted a vast amount of research, including a user persona, storyboards, competitive analysis, and more. I also conducted three usability tests, which you can read more in-depth about below. Using my research, I created wireframes and prototypes using Figma, and then helped to implement UI changes using React.js. More specifically, I completed:
- UX Research: Proto Persona, Storyboarding, Competitive Analysis, Usability Testing, Research Synthesis (card sorting)
- UX Design: Wireframing, Mockups, Prototyping, User Flows, Sitemap
- Front-end development: various UI implementations in platform
UX Research
Competitive Analysis
6 competitors (including ClearOPS) were researched, compared, and analyzed in the context of these 4 attributes:
Feature Comparison
What features do our competitors' services have and how do they compare with ours?
Heuristic Evaluation (Qualitative)
What is the customer experience like across our service compared to others?
Market Positioning
How do competitors' business models stack up against ours and what are the target audiences?
Layout Comparison
How does the layout of our product (in this case, UI for digital apps) compare to our competitors'?
*For reasons of confidentiality, the content and results of the competitive analysis unfortunately cannot be shown.
Usability Testing
For this portion of my research, I conducted three usability tests with users from different backgrounds, education levels, and work experiences. I wrote a custom script that included background questions, a home page tour, three tasks, probing questions, and closing remarks. The tests were roughly 45 minutes to an hour in length.
During testing, I recorded both the user's voice and screen for purposes of ease and accuracy as they navigated through the platform. Afterward, I compiled an in-depth 12-page report with the following information:
- Overview
- User Backgrounds
- Pain Points/Frustrations
- Suggested Improvements w/ Solution Sketches (below)
- Feature Prioritization (MoSCoW method)
- Pre-Mortem
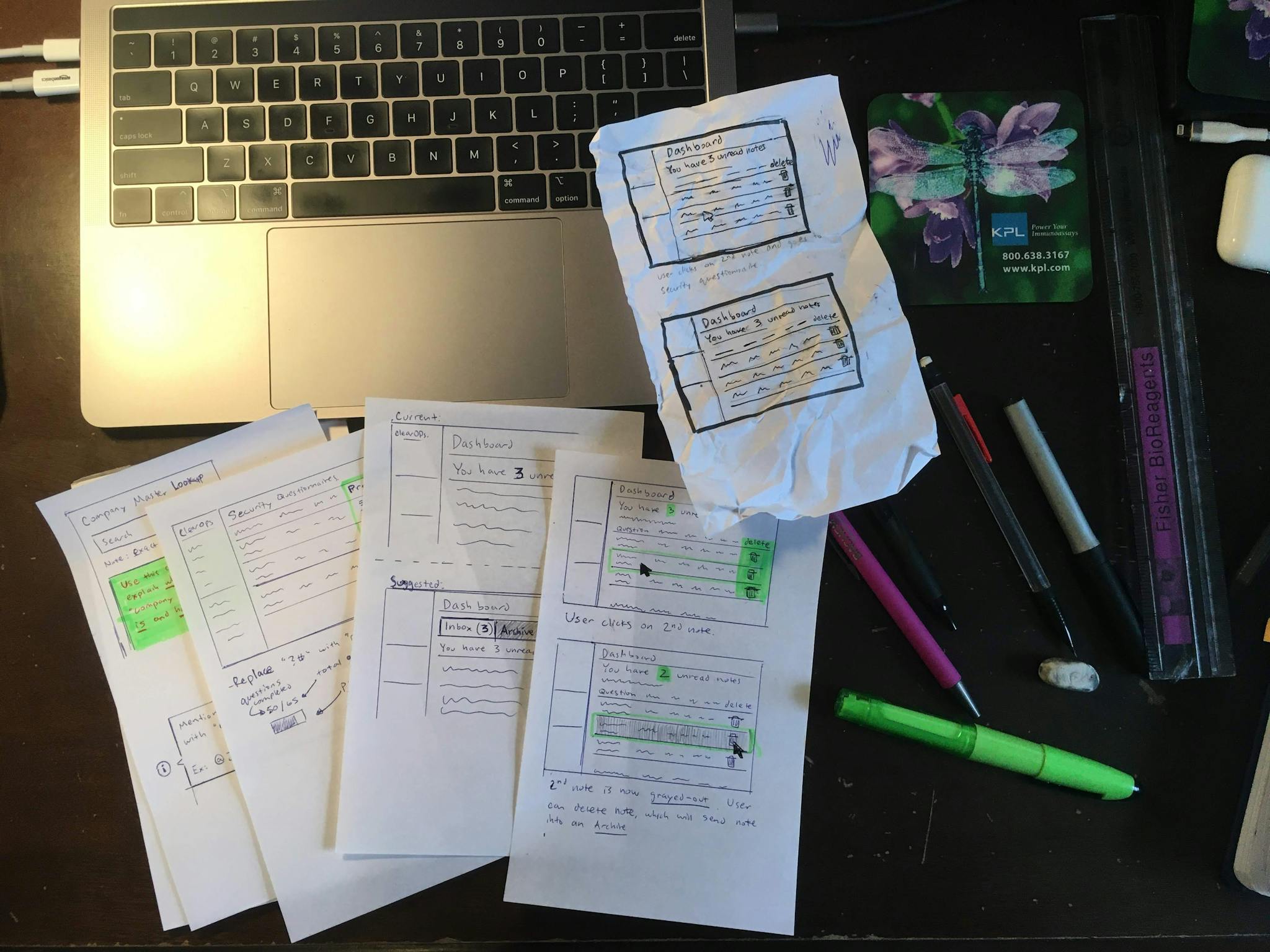
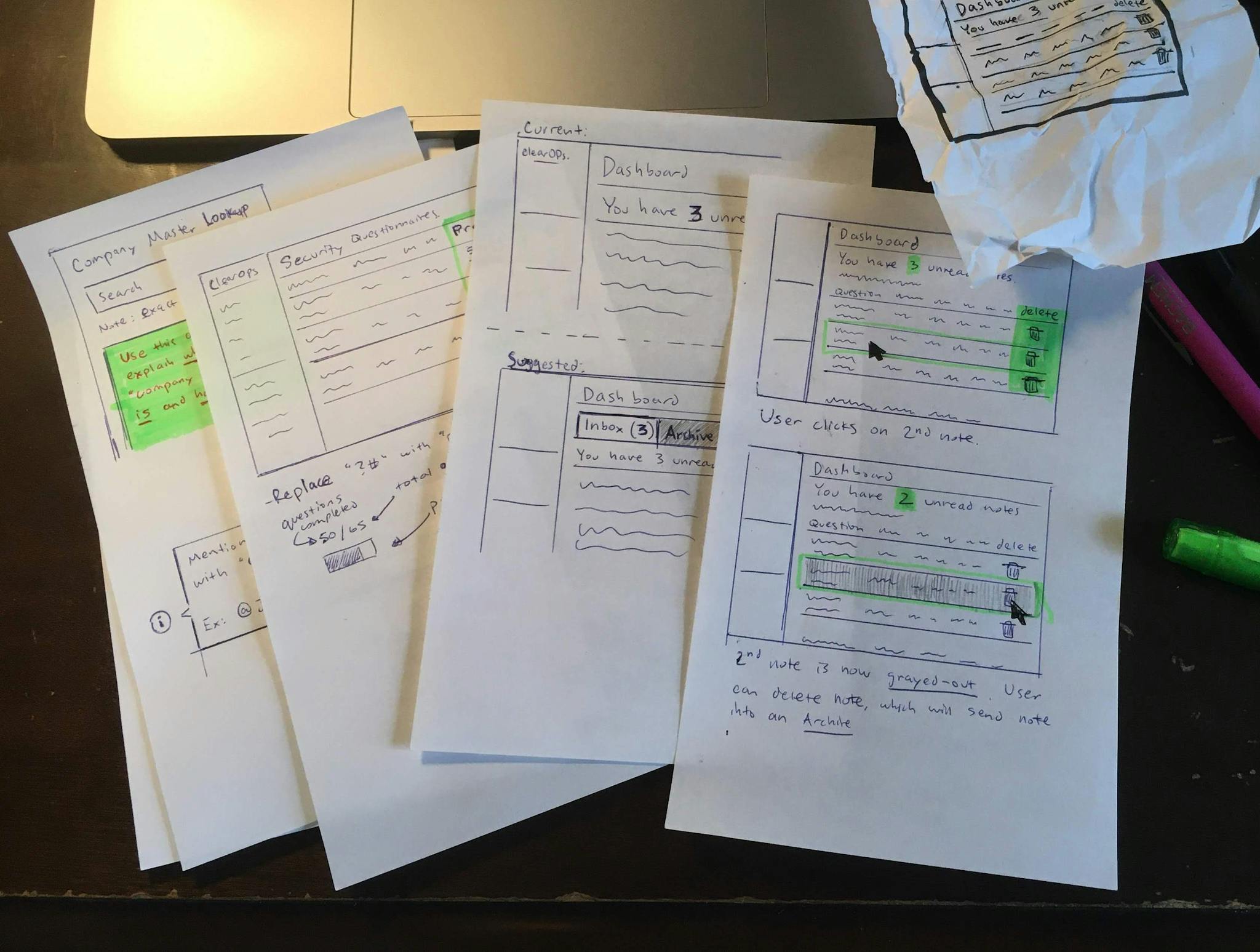
Solution Sketches

low-fidelity solution sketches - overview

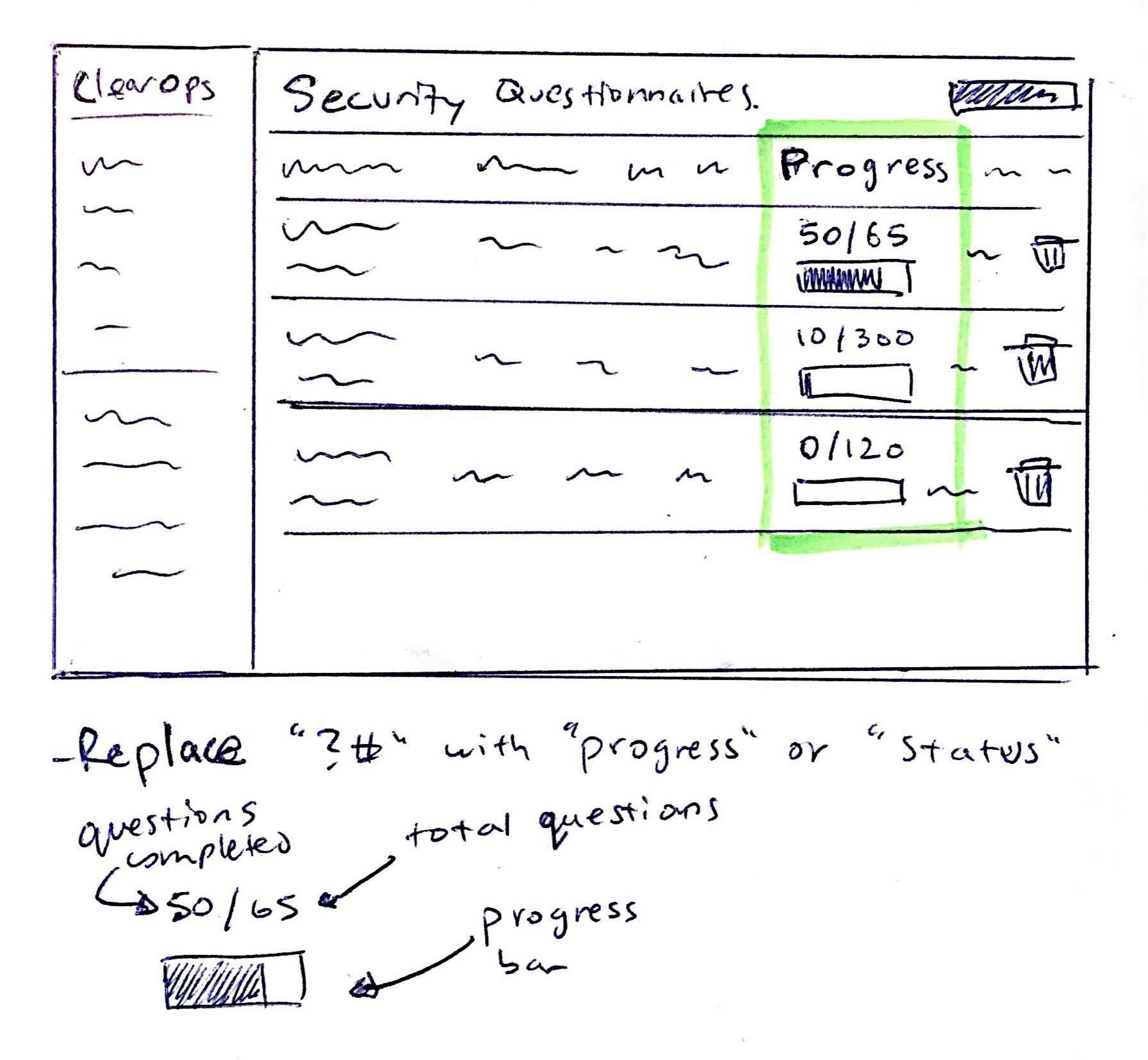
low-fidelity solution sketches - progress bar
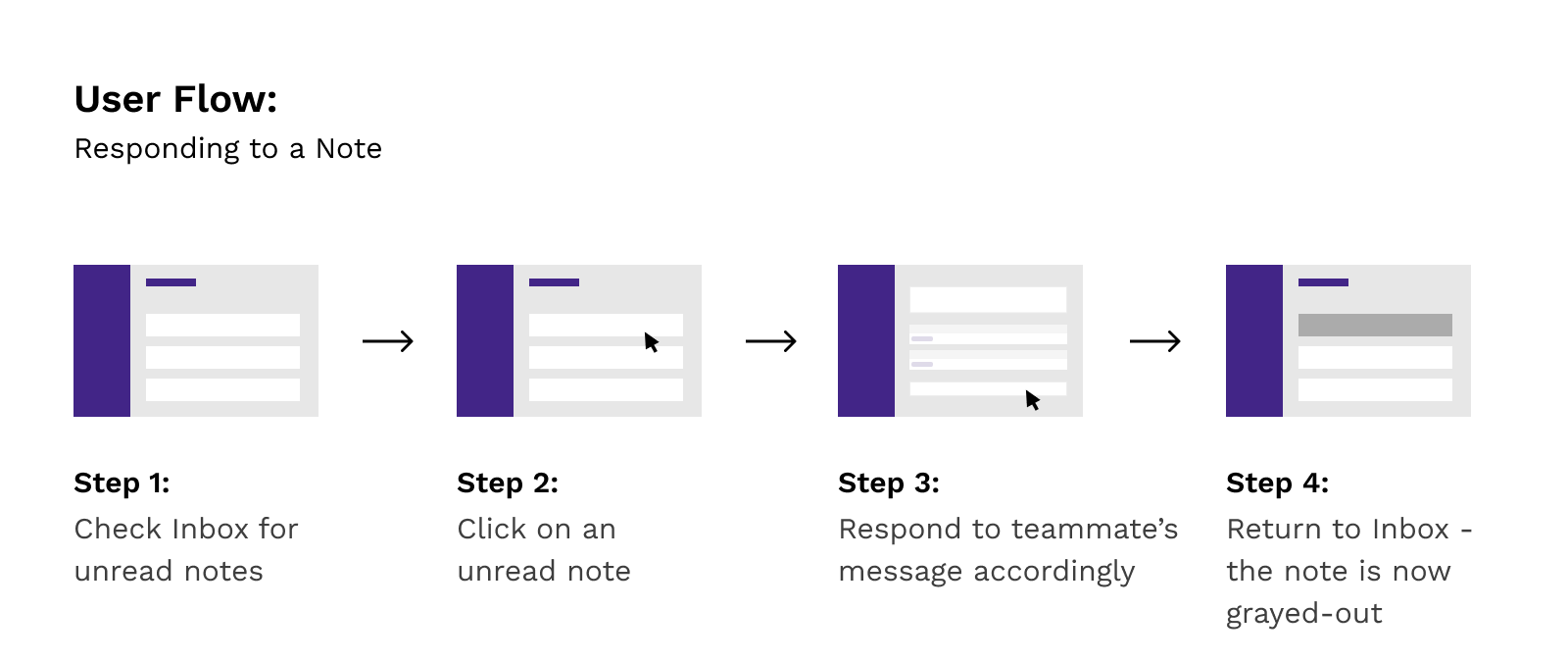
User Flows

User Flow - Responding to a Note

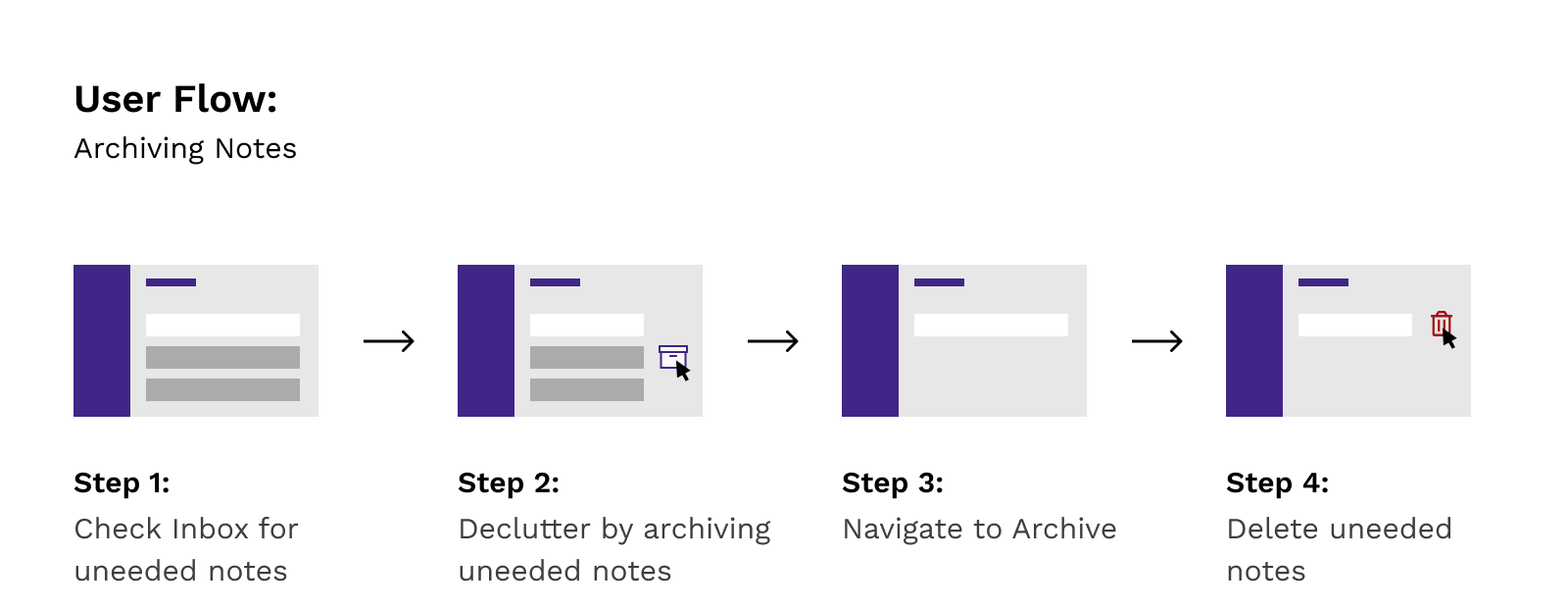
User Flow - Archiving Notes

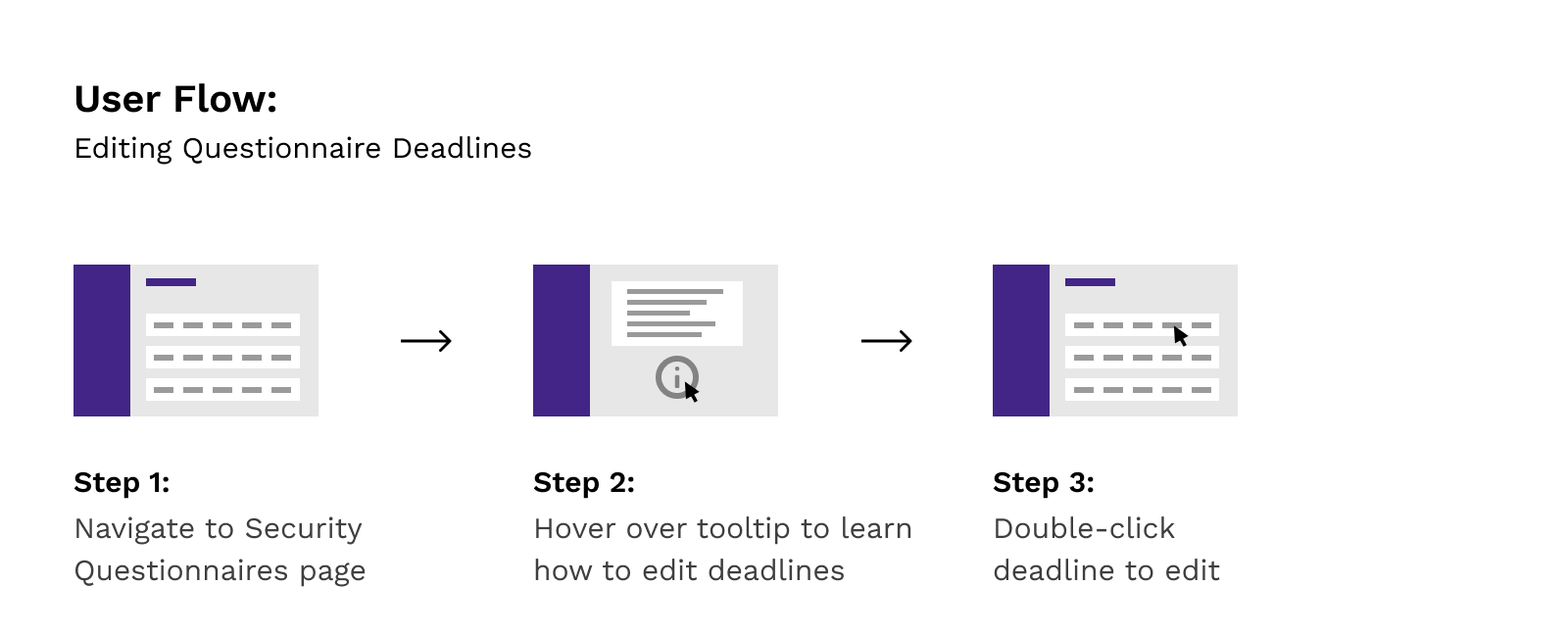
User Flow - Editing Questionnaire Deadlines
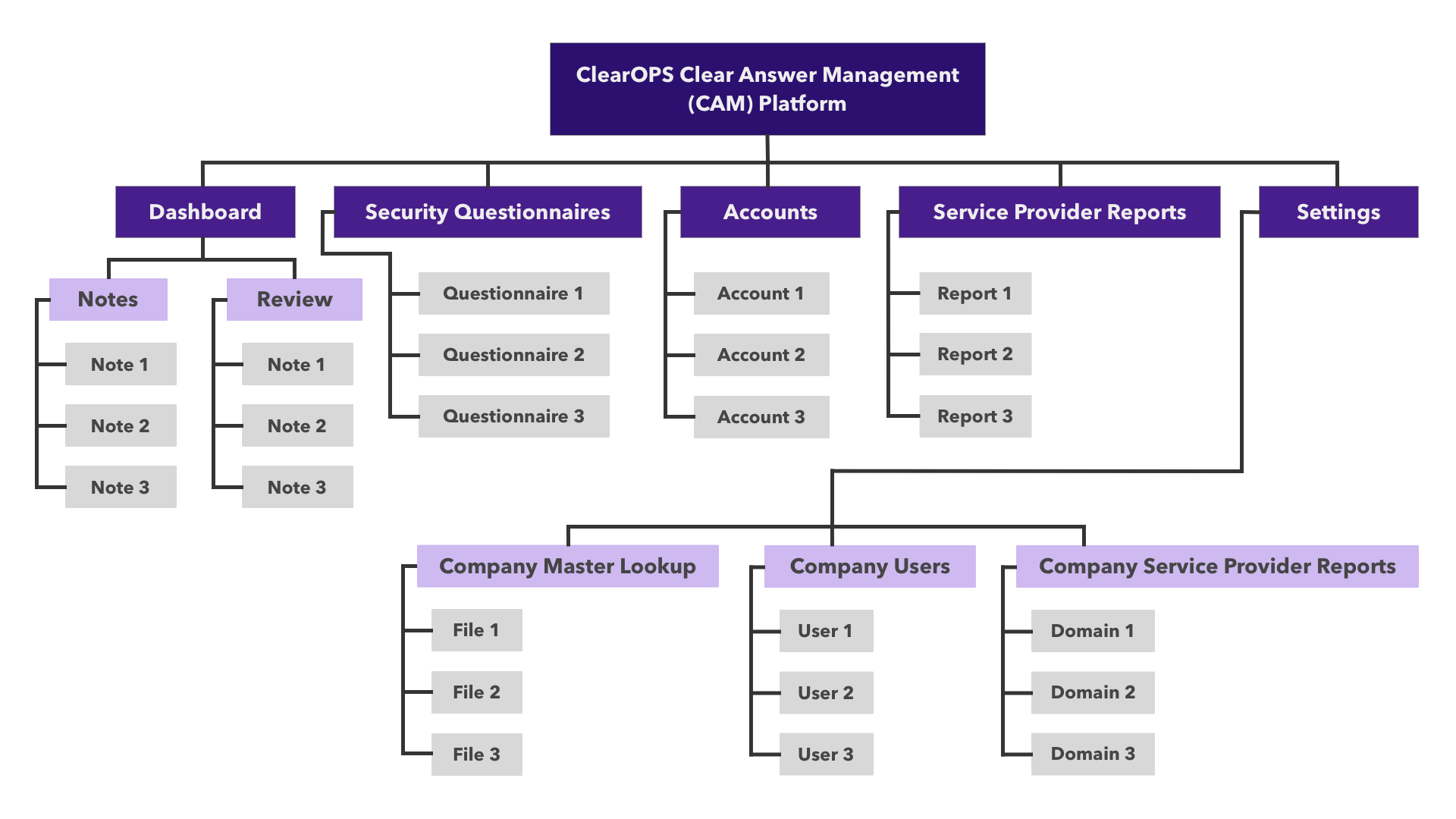
Sitemap

Platform Sitemap